What is a Headless CMS?
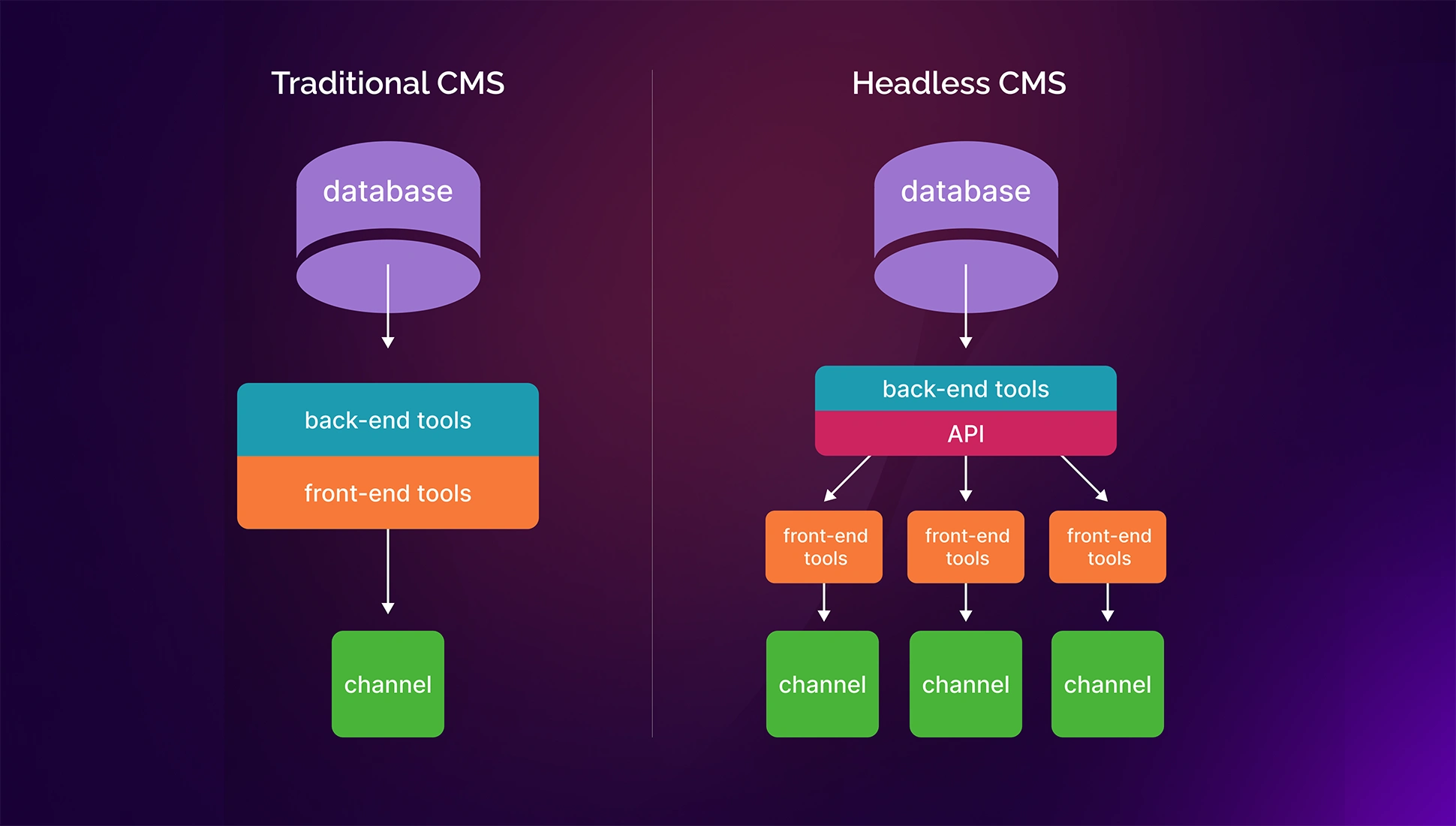
The Headless CMS is a content management service which only has the backend portion of it and provides nothing for front-end, separating out repository from presentation layer. Unlike conventional CMSs that combine both its backend (place where content is managed) and frontend (place where the audience sees it), a headless CMS focuses entirely on storing, editing & managing your content. Headless means the head is chopped off and it has no front (frontend) end; just a body with its tail.
How It Works
A headless CMS operates by making content accessible via APIs (Application Programming Interfaces). Here’s a simplified breakdown of how it works:
Content Creation: Content creators use the headless CMS to create and manage content. This content is stored in a central repository.
API Integration: Developers use APIs to fetch the content from the CMS. These APIs can be RESTful or GraphQL, depending on the CMS.
Frontend Development: Developers build the frontend using any technology or framework they prefer (e.g., React, Angular, Vue.js). The frontend fetches content from the CMS via the APIs and displays it on various devices and platforms.
Content Delivery: The content is delivered seamlessly across multiple channels, such as websites, mobile apps, digital displays, and more.

This separation of concerns allows for greater flexibility, scalability, and faster development cycles. It also enables content to be reused across different platforms without being tied to a specific frontend.
Examples of Headless CMS
There are several popular headless CMS platforms available today, each with its unique features and capabilities. Here are a few examples:
-
Contentful: Known for its developer-friendly approach and multi-channel content delivery.
-
Contentstack: An API-first CMS that streamlines content management.
-
Kontent.ai: Specializes in structured content management across various platforms.
-
Sanity: Offers a customizable CMS for flexible content operations.
-
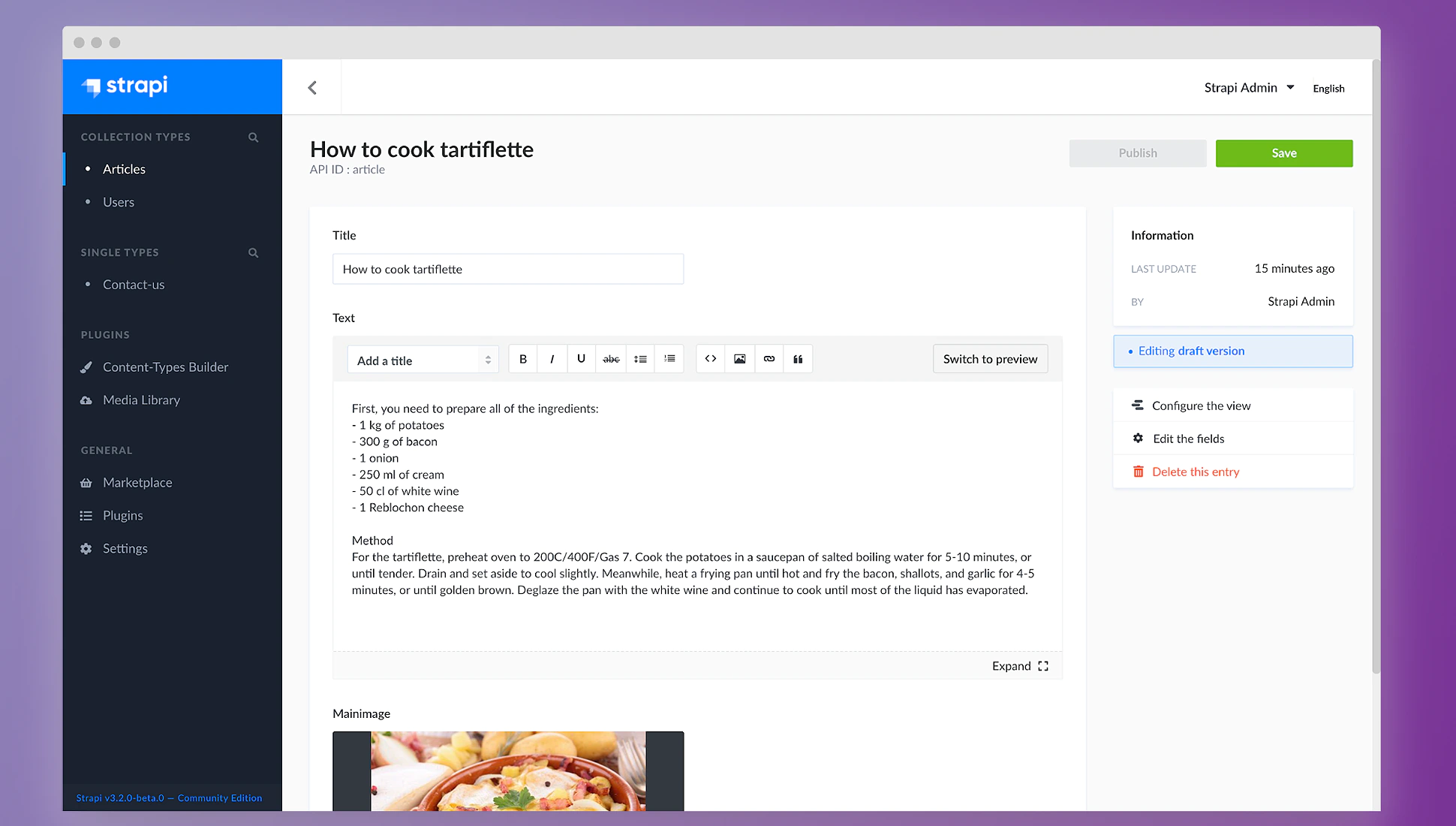
Strapi: An open-source, Node.js based headless CMS that empowers developers to easily build, deploy, and manage content-rich applications
These headless CMS platforms empower businesses to create, manage, and deliver content efficiently across multiple digital touchpoints.

Why are Businesses Focusing on Headless Commerce?
Headless commerce is becoming one of the best solutions for businesses to improve their digital experiences and be competitive in a fast-moving market. In essence, headless commerce decouples the frontend from backend so companies can design and deliver bespoke customer experiences that are seamless and fit-for-purpose without limitations of traditional ecommerce platforms.
Quicker/ more responsive websites - one of the main reasons businesses are so interested in headless commerce is how fast they can deliver content. Managing the frontend API calls separately from backend helps developers be able to individually tinker with both - hence cutting out unnecessary slowness that crept in, giving a smoother and better app experience. It is an extremely important concern for ecommerce, because a short delay can and will result in loss of potential sales & poor customer satisfaction.
Headless commerce also allows brands to have more flexibility when it comes to integrating with different tools and services. For example, a business can use the top solution for their payment gateways and still continue to have different software solutions - best-of-breed of course!-for its inventory management system and marketing automation tool. This modular design enables more flexible customization and scaling to scale at a fast pace for the business agility in rapidly changing markets.
Why Choose Headless?
The headless architecture choice still holds many advantages, which are a compelling reason firms that digitze their systems consider - under the hood.
Flexibility: With prevailing tools and frameworks, the developers are able to build frontend at ease as it is free from all those limitations of a monolithic CMS. That gives way to more artistic and inventive solutions for proprietary business requirements.
Scalability: Delivering content across multiple platforms (channels) ought to balance well when it comes to the areas where each app can serve its audience more effectively than others headlessCMS; so many businesses integrate a wide range of digital properties. With more touchpoints comes the necessity for content delivery to be consistent and efficient - this is what a headless approach enables.
Performance: Headless architectures enable faster development cycles, while also improving site performance. Decoupling the frontend and backend in this way allows developers to proceed with development on both layers of an application independently, thereby avoiding bottlenecks that can slow down overall completion.
Personalization: Content can be personalized for user experiences, out of the context from traditional CMS frameworks. Which leads to more individualized customer interactions = contribution in the direction of brand name loyalty & fulfillment.
When Not to Use Headless CMS?
Though headless CMSs are packed with advantages, they might not be a perfect fit for all situations. When Should You Use A Traditional CMS:
Static websites: A basic static site that is updated infrequently and not requiring complex integrations or multi-channel delivery may be easier to implement against a legacy CMS. A traditional CMS may provide a more straightforward and conventional interface, making it easier to use for simple websites that have fewer content management requirements.
Lack of Trained Developers: Compared to a traditional CMS, headless CMSs can be harder to install and keep running. The choice between a traditional CMS with an intuitive interface and going headless will ultimately come down to whether or not your organization has dedicated developers or technical resources. So, the technical staff can create flexible blocks for widgets and expose other administrative functionalities to none-technical users so they are not dependent on developers deep support.
Budget Limitations: A headless CMS can be expensive to build because everything must take the custom development and integration to roll out. If you are on a tight budget, it may be more feasible to opt for comprehensive out of the box function set and lower implementation costs in case of using traditional CMS. The long-term advantages of a headless paradigm should be weighed carefully against what it costs to get started.
Which Headless CMS Should I Use?
Choosing the right headless CMS depends on your specific needs, technical expertise, and budget. Here are some popular options to consider:
Contentful: Known for its robust API and flexibility, Contentful is a great choice for enterprises looking for a scalable solution. It offers a wide range of integrations and a user-friendly interface, making it suitable for both developers and content creators.
Strapi: An open-source headless CMS that is highly customizable. Strapi allows developers to tailor the CMS to their specific needs and offers a rich plugin ecosystem. It’s a good option for those who prefer open-source solutions and need extensive customization.
Sanity: Offers real-time collaboration and structured content, making it ideal for teams that need to work together on content creation. Sanity’s flexible data model and powerful APIs make it a versatile choice for various use cases.
ButterCMS: Simple and easy to use, ButterCMS is perfect for small to mid-sized businesses that need a straightforward solution without extensive customization. It offers a quick setup and a range of features to manage content efficiently.
Why is Headless CMS Faster?
A headless CMS can improve performance in several ways:
Decoupling Frontend and Backend: By separating the frontend from the backend, each layer can be optimized independently. This allows for faster content delivery and rendering, as the frontend can be tailored to specific performance needs.
Optimized Frontend: Developers can use modern frontend frameworks like React.js, Next.js, or Vue.js to build the user interface. These frameworks are known for their efficiency and performance. Moreover, the frontend pages can be pre-generated, and it essentially becomes a static site. Static sites are served directly from a Content Delivery Network (CDN) without the need for server-side processing for each request. The performance beats any Wordpress-based website.
API-Driven Architecture: Headless CMSs use APIs to deliver content, which can be more efficient than traditional methods. APIs enable quick and direct access to content, reducing the time it takes to load and display information.
Is a Headless CMS Just an API?
While a headless CMS relies heavily on APIs to deliver content, it is more than just an API. A headless CMS includes:
Backend Interface: A user-friendly interface for managing content, user roles, and workflows. This allows content creators to easily add, edit, and organize content without needing to interact with the API directly.
Content Repository: A centralized storage system for all content, ensuring consistency and easy access. The repository is designed to handle various types of content, from text and images to videos and documents.
APIs: The bridge that connects the backend content repository to various frontends. APIs enable the delivery of content to any device or platform, providing the flexibility to create diverse digital experiences.
What are the Key Benefits of Headless CMS?
Key benefits of using a headless CMS include:
Speed: Faster content delivery and site performance, thanks to the optimized workflows and API-driven architecture. This can lead to improved user satisfaction and better search engine rankings.
Flexibility: Deliver content to any device or platform, allowing for a consistent and engaging user experience across multiple channels. This is particularly important in today’s multi-channel digital landscape.
Scalability: Easily manage large volumes of content and scale your digital presence as needed. A headless CMS can handle the demands of growing businesses and complex content strategies.
Customization: Create unique user experiences tailored to specific business needs. The decoupled architecture allows for extensive customization without being limited by the constraints of a traditional CMS.
Security: Enhanced security features, such as reduced attack surfaces and API security measures. By decoupling the frontend from the backend, a headless CMS can provide a more secure environment for managing and delivering content.
What are the Security Benefits of Headless CMS?
With a headless CMS, you gain more security that traditional CMS platforms. Here are some key benefits:
Reduced Attach Footprint: Because the front-end presentation layer is separated from back-end content management, headless CMS significantly reduces potential attack vectors. This separation makes it much more secure against any attacker who tries to find a vulnerability on the front-end and take advantage of this to access back-end. Traditional CMS are a better target for attacks since the front-end and back end is even more closely bound together, which makes it much easier to identify system vulnerabilities.
Centralized Security Management: A Headless CMS facilitates centralized security management that enables the same measures to be implemented on each digital channel properly. This column is the backbone of managing security updates or patches centrally. In a traditional CMS, these updates have to be activated in both the front and back-end which is often an error-prone and time-consuming process. A headless CMS, on the other hand takes a non-approach to restricts security issues imposed into it and hence reduces attack vectors that might arise due to vulnerabilities.
Improved API Security: APIs are generally used to supply content in the headless CMS platforms. Such APIs can be protected with modern authentication using OAuth, allowing the access to content by authorized users and apps only. This method makes it more secure as we have a granular control and can decide who should access the content at what manner. When compared to the level of API security that comes with traditional CMS platforms, they tend to be more susceptible I unauthorized entries.
Provides Better Resistance to DDoS Attacks: Separating content delivery from the actual management of the content, headless CMS has excellent resistance against Distributed Denial-of-Service (DDoS) attacks. The front end could be scaled to manage high loads of traffic without backend impact. It eliminates redundancy of both the web server software and transaction handling logic, which made scaling much easier for us thus also reduces the chances that our content wont be available during peaks in traffic's periods. A traditional CMS might be less well equipped at dealing with DDoS attacks as the back-end, front end are notoriously linked which means its difficult to quarantine and mitigate a hit off.encoding organization.
Back-end Stack Flexibility: Back-end Developers can select secure frameworks, libraries, programming languages for the back end being build building more security part of entire systems. Such a flexibility in the Sentinel Platform allows developers to take full control and implement all newest security best practices, as well latest security technologies that might need on back-end securing side. In addition, traditional CMS platforms don't have the flexibility of using newer technologies and frameworks which might make it a bit challenging to implement more advanced security measures
Why use CMS instead of database?
Using a Content Management System (CMS) instead of a database offers several advantages, particularly when it comes to managing and presenting content. Here are some key reasons:
User-Friendly Interface: A CMS provides a user-friendly interface for managing content, making it accessible to non-technical users. Features like WYSIWYG (What You See Is What You Get) editors, templates, and plugins simplify the content creation and management process. This means that even users without extensive technical knowledge can easily create, edit, and publish content.
Content Lifecycle Management: CMS platforms offer tools to manage the entire content lifecycle, from creation and editing to publishing and archiving. This comprehensive management is not typically available in a database. With a CMS, you can track the status of content, schedule publications, and maintain version control, ensuring that your content is always up-to-date and relevant.
Integrated Features: CMS platforms often come with built-in features such as SEO tools, analytics, and social media integration, which are not available in a standalone database. These features help you optimize your content for search engines, track user engagement, and share content across various social media platforms, all from a single interface.
Content Organization: While databases are excellent for storing and retrieving data, CMS platforms provide additional layers of organization, such as categorization, tagging, and version control, which are essential for managing large volumes of content. This organization makes it easier to find and manage content, ensuring that your website remains well-structured and user-friendly.
Scalability and Flexibility: CMS platforms are designed to handle various content types and formats, making them more flexible and scalable for different use cases compared to databases. Whether you’re managing a blog, an e-commerce site, or a corporate website, a CMS can adapt to your needs and grow with your business.
What is an Example of Headless E-Commerce?
Headless e-commerce is an architecture where the front-end presentation layer is decoupled from the back-end functionality. This separation allows for greater flexibility and customization in delivering content across various platforms, such as websites, mobile apps, kiosks, and IoT devices.
Shopify: Shopify’s headless commerce solution allows businesses to use their preferred front-end frameworks while leveraging Shopify’s robust back-end for managing products, orders, and customer data. This approach enables brands to create unique and engaging storefront experiences without being constrained by the limitations of traditional e-commerce platforms.
BigCommerce: BigCommerce offers a headless commerce solution that provides the flexibility to create custom front-end experiences while using BigCommerce’s powerful back-end for e-commerce operations. This allows businesses to deliver consistent and seamless shopping experiences across various channels.
Magento (Adobe Commerce): Magento’s headless commerce capabilities enable businesses to decouple their front-end and back-end systems, allowing for greater customization and integration with other technologies. This approach helps brands create personalized and dynamic shopping experiences.
Swell: Swell is a headless commerce platform designed for modern businesses looking to create unique and scalable e-commerce experiences. It offers a flexible API and customizable front-end options to meet the specific needs of each brand.
What Companies Use Headless?
Many well-known companies have adopted headless commerce to enhance their digital experiences and meet their business goals. Here are a few examples:
Walmart: Uses Strapi CMS to manage its digital content.
Burger King: Uses Sanity CMS to create a content platform tailored to its business needs.
ASICS: Relies on Contentstack CMS for its digital content management.
Nestle: The international food and beverage giant uses headless CMS to manage and deliver content across its global digital platforms.
Disney: Uses Contentful CMS to manage and deliver content across its digital platforms.
UUUSoftware.com: Their website is based on a headless CMS called Netlify, allowing for flexible and efficient content management and delivery. It also has 100/100 score at Google Page Speed Insights.
And many others companies such as Netflix, Spotify, Nike, IBM, Toyota, Atlassian, Red Bull, Vogue, Harvard University, The New York Times, etc.
Conclusion
Headless CMS is transforming the way we think about web-based retail, because it requires a different pattern along with functionality that can be adapted. Companies can build innovative, engaging customer experiences across all platforms by separating the front-end from the back. The fact that headless commerce is becoming more and more a mainstream approach adopted by various brands, the likes of Amazon, Tesla, Nike & Staples (to name just a few). It is clear that this architecture is becoming a key for staying competitive in the ever-evolving digital marketing worlds.

